HTML과 CSS에 대해 공부하게 되었다. 이미 알고 있는 부분도 있지만 몰랐거나 헷갈리던 부분에 대해 정리를 해보았다.
글꼴의 크기 설정에 대하여
글꼴의 크기에서는 단위가 무엇보다 중요합니다. 글꼴의 단위는 절대 단위와 상대 단위, 두 가지로 구분할 수 있습니다.
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우
- px(픽셀)을 사용합니다. px은 글꼴의 크기를 고정하는 단위이기 때문에 사용자 접근성이 불리합니다. 작은 글씨를 보기 힘든 사용자가 브라우저의 기본 글꼴 크기를 더 크게 설정하더라도 크기가 고정됩니다. 개발자가 제목(heading)을 강조하기 위해 픽셀을 이용해 글꼴의 크기를 지정했으나 사용자의 환경에 따라 일반 텍스트보다 작게 보이는 결과를 초래할 수 있습니다. 그리고 픽셀은 모바일 기기처럼 작은 화면이면서, 동시에 고해상도인 경우에도 적합하지 않습니다. 기본적으로 고해상도에서는 1px이 모니터의 한 점보다 크게 업스케일(upscale)되기 때문에, 뚜렷하지 못한 형태로 출력되는 경우도 있습니다. 픽셀은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리합니다.
- 일반적인 경우
- 상대 단위인 rem을 추천합니다. root의 글자 크기, 즉 브라우저의 기본 글자 크기가 1rem이며, 두 배로 크게 하고 싶다면 2rem, 작게 하려면 0.8rem 등으로 조절해서 사용할 수 있습니다. 이는 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리합니다. (em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵습니다. 이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변합니다.)
- 반응형 웹(responsive web)에서 기준점을 만들 때
- 반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트를 말합니다. 예를 들어, 데스크탑에서 볼 때, 스마트폰에서 세로 모드로 볼 때, 가로 모드로 볼 때, 태블릿으로 볼 때가 각각 다를 수 있겠죠. 이때에는 디바이스 크기 별로 CSS를 달리 적용해야 합니다. 이때에, 디바이스 크기를 나누는 기준을 보통 px로 정합니다. 예를 들어 iPhone 12 Pro Max의 너비는 414px 입니다. 보통 450px 미만의 너비를 갖는 디바이스는 스마트폰 세로 모드로 생각해도 좋습니다. 크롬 브라우저에서는 자주 사용하는 디바이스의 너비(width)와 높이(height)별로 실제로 어떻게 보이는지 테스트해 볼 수 있습니다.
- 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우 - 이때에는 vw, vh를 사용하세요. 웹사이트의 보이는 영역을 Viewport라고 합니다. vw, vh는 각각 viewport width와 viewport height을 뜻합니다. 화면을 가득 채우며 딱 떨어지게 스크롤 되는 사이트를 가끔 본 적이 있을 겁니다. 이런 웹 페이지에서 사용하는 방법이 100vw, 100vh를 사용해 구현한 것입니다. (참고로태그에서의 %는 HTML이 차지하는 모든 영역, 즉 지금은 보이지 않으나 스크롤 했을 때 보이는 영역까지 포함했을 때에 비율입니다.)
Margin, Border, Padding, Content 영역

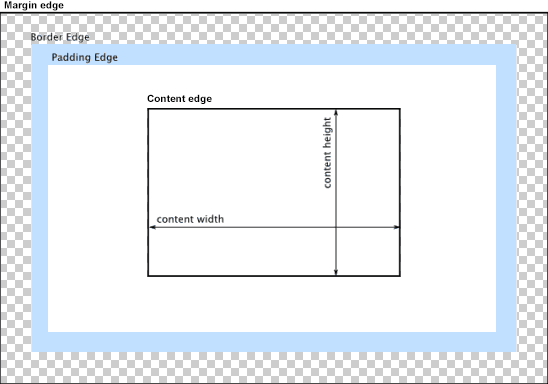
하나의 박스는 네 부분(영역)으로 이루어집니다. 각 영역을 콘텐츠 영역, 안쪽 여백(패딩) 영역, 테두리 영역, 그리고 바깥 여백(마진) 영역이라고 부릅니다.
콘텐츠 영역(content area)은 콘텐츠 경계(content edge)가 감싼 영역으로, 글이나 이미지, 비디오 등 요소의 실제 내용을 포함합니다. 콘텐츠 영역의 크기는 콘텐츠 너비(콘텐츠 박스 너비)와 콘텐츠 높이(콘텐츠 박스 높이)입니다. 배경색과 배경 이미지를 가지고 있기도 합니다.
안쪽 여백 영역(패딩 영역, padding area)은 안쪽 여백 경계(padding edge)가 감싼 영역으로, 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장합니다. 영역의 크기는 안쪽 여백 박스 너비와 안쪽 여백 박스 높이입니다.
테두리 영역(border area)은 테두리 경계(border edge)가 감싼 영역으로, 안쪽 여백 영역을 요소의 테두리까지 포함하는 크기로 확장합니다. 영역의 크기는 테두리 박스 너비와 테두리 박스 높이입니다.
바깥 여백 영역(마진 영역, margin area)은 바깥 여백 경계(margin edge)가 감싼 영역으로, 테두리 요소를 확장해 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만듭니다. 영역의 크기는 바깥 여백 박스 너비와 바깥 여백 박스 높이입니다.
레이아웃 디자인시에 고려할 점
1. 박스사이즈 고려
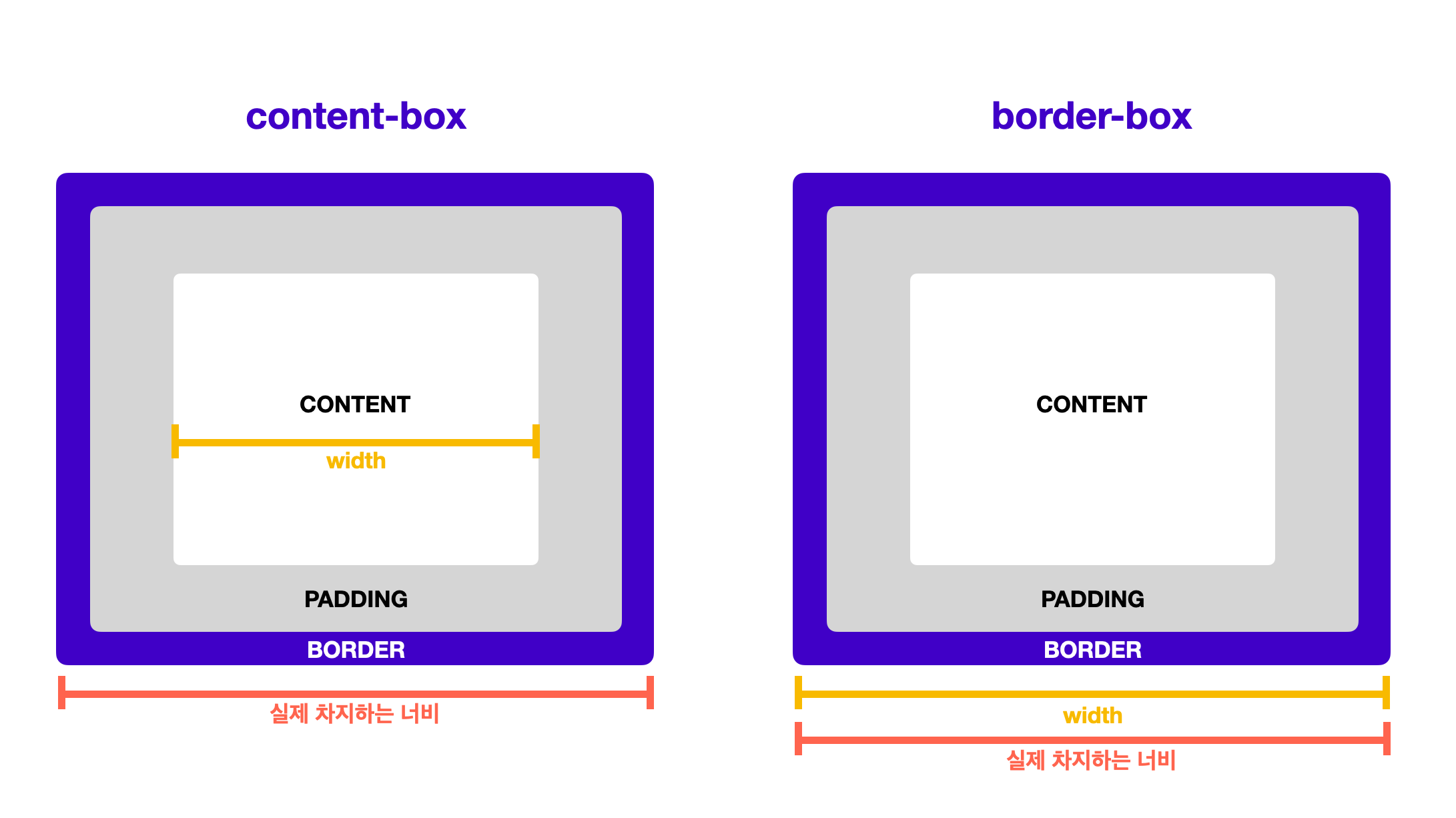
박스에 적용할 여백을 고려하지 않고 박스의 크기를 디자인하는 경우입니다. 박스의 크기를 디자인할 때 콘텐츠 영역만 고려하면, 개발 과정에서 처음 생각한 레이아웃을 벗어날 수 있습니다. 여백을 고려하지 않은 계산 방식은 레이아웃 디자인을 어렵게 만듭니다.
레이아웃 디자인을 조금 더 쉽게 하는 방법이 있습니다. 여백과 테두리 두께를 포함한 박스 계산법입니다. * 은 모든 요소를 선택하는 셀렉터입니다.
모든 요소를 선택해 box-sizing 속성을 추가하고, border-box라는 값을 추가합니다.
* {
box-sizing: border-box;
}
2. 레이아웃 리셋
HTML 문서는 기본적인 스타일을 가지고 있습니다. 그렇기 때문에 기본 스타일이, 레이아웃을 잡는 데 방해가 되기도 합니다.
아래코드를 css에 추가하여 기본 스타일링을 제거하여 디자인한 대로 레이아웃을 구현할 수 있습니다.
body {
margin: 0;
padding: 0;
}그 외 공부한내용
브라우저의 렌더링 차단 처리 방식 방식을 읽어보고 웹폰트 처리하는 방식에 대해 공부해 보았습니다.
렌더링 방식은 Internet Explorer 계열 브라우저의 처리 방식과 그 외 최근 브라우저의 처리 방식으로 나눌 수 있습니다. Internet Explorer 계열 브라우저는 FOUT 방식(Flash Of Unstyled Text)으로 렌더링 차단을 처리하고, 그 외의 브라우저는 FOIT 방식(Flash Of Invisible Text)으로 렌더링 차단을 합니다.
웹 폰트가 적용될 때는 텍스트의 번쩍임(flash of text)이 일어납니다.. 웹 폰트가 적용되지 않은 폴백 폰트 상태(unstyled)에서 폰트가 바뀌면서 텍스트 번쩍임이 일어나느냐(FOUT 방식), 웹 폰트가 적용되지 않은 텍스트가 보이지 않는 상태(invisible)에서 폰트가 바뀌면서 텍스트 번쩍임이 일어나느냐(FOIT 방식)로 처리 방식을 나누었다고 생각하면 됩니다.
| 방식 | FOIT | FOUT |
|---|---|---|
| Ex | Chrome,FireFox | InternetExpoloer |
| 특징 | 웹 폰트가 로딩될 때까지 우선 폴백 폰트로 텍스트를 렌더링한다. 웹 폰트 로딩이 완료되면 텍스트를 웹 폰트로 전환한다. 이 방식은 웹 폰트 로딩 여부에 관계없이 텍스트가 항상 보이는 장점이 있다. 하지만 글꼴의 자간, 높이 등 서식이 달라 웹 폰트 적용 전과 후에 레이아웃이 변경될 수 있다. | 브라우저는 웹 폰트가 로딩되기 전까지 해당 텍스트를 화면에 보여 주지 않는다. 웹 폰트 로딩이 완료되면 텍스트를 웹 폰트로 전환한다. 한 번에 웹 폰트를 보여줄 수 있다는 장점이 있지만, 웹 폰트의 로딩이 늦으면 Mitt Romney 기사의 사례처럼 빈 텍스트가 노출되는 문제점이 있다.웹 폰트가 로딩되지 않은 상태로 3초가 지나면 폴백 폰트로 우선 렌더링해서 브라우저 자체적으로 웹 폰트의 로딩 시간이 과도하게 오래 걸리는 상황에 대비한다. |
우리는 주로 Firefox와 Chrome 등의 브라우저를 사용하기 떄문에 FOUT 방식을 사용한 최적화를 해야한다. 관련 내용은
Naver D2 칼럼 여기서 자세하게 볼 수 있습니다.
일기- 오늘은 HTML과 CSS 기본에 대해 다시 공부해봤다. 예전에 프로그래밍을 처음 입문할 때 나는 백엔드 엔지니어가 될 거니까 이 부분에 대해선 소홀히 해도 되겠지라 생각하며 공부했었다. 그래서 혼자 개인프로젝트를 할 때 재미도 없고 그랬었는데, [생활코딩](https://opentutorials.org/course/1)을 보며 공부했었던게 도움이 됐었다.
출처: 코드스테이츠, https://mzl.la/3vj7pQT
'백엔드 부트캠프 > TIL' 카테고리의 다른 글
| [TIL] DAY-7 git에 대해 알아봅시다 (0) | 2022.05.03 |
|---|---|
| [TIL] DAY-6 CLI 명령어에 공부해 보았다. (0) | 2022.05.02 |
| [TIL] DAY-4,DAY-5 Flexbox와 twittler 목업 구현하기 (0) | 2022.04.29 |
| [TIL] DAY-2 컴퓨터의 이해, 웹 클라이언트와 웹 서버 (0) | 2022.04.27 |
| [TIL] 백엔드 부트캠프 시작 (0) | 2022.04.25 |